このブログはスマホ閲覧に対応しています。
スマホからアクセスすると、今(2013/6/12現在)はこんな感じで表示されてます。
(ipad、AndroidのタブレットからはPCと同じになる設定としています。)
画像はiphone4SのSafariで閲覧した時のキャプチャ。
ちゃんと画面のサイズに合わせて表示されています。
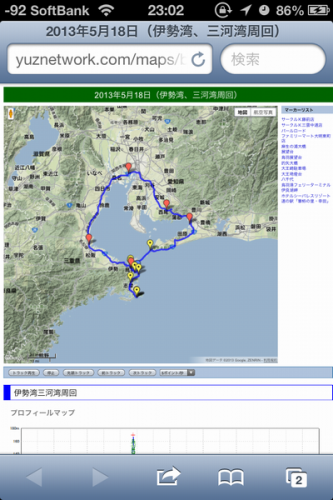
しかし、ツーリングレポートのページは『轍 Wadachi』というソフトを使い、
ページを作っているんですが、今まではPC向けに大きさが固定されてました。
iphone4Sで見るとこんな感じ。
ピンチ・ズーム(縮小・拡大)もできず、とても見れたもんじゃなかった・・・
で、最近、『轍 Wadachi』がスマホ対応版として更新されました。
ちょうど困っていたので、ナイスタイミング!
ただ、ピンチ・ズーム(縮小・拡大)が使えるようになっていたんだが、開いた時はまだ上図大きさ。
「う~ん、おしい。縮小できるので見れるようにはなったが、もう一歩なんとかならんか?」
で、ちょっと調べてみたのだが、以下方法で良いみたい。
『轍 Wadachi』はhtmlテンプレートとスタイルシートである程度カスタマイズできる仕様のため、
htmlテンプレートをちょこっといじってみます。
「template.html」ファイルをテキストエディタで開き、7行目の
[html]<meta name="viewport" content="initial-scale=1.0, user-scalable=yes" />[/html]
を
[html]<meta name="viewport" content="width=device-width, user-scalable=yes" />[/html]
にかえてやると、記述通り、画面幅にフィットさせてくれます。
じゃーん、iphone4Sで見るとこんな感じです。うーん、良い感じ!
いろいろ試したあと、成功した瞬間はすごく嬉しかった。
画面ごと縮小されるので文字も小さくなってしまいますが、
最近のスマホの解像度なら、拡大しなくても十分読めると思います。
(普通にズームもできますがね。)
確認できるものはiphone4Sしかなく、それでしか確認してません。
これを見た方、もし他の端末で試して、表示がおかしいようなら教えて下さい。
過去のツーリングレポートのページは画面フィット版に修正ずみ。のはず(^_^;)




こんばんは。
轍が新しくなっていたんですね!
自分も試しにやってみましたが、htmlをいじらなくてもスマホで縮小出来ました。
(因みに2年落ちのAQUOSフォンです)
欲を言えば、画面の向きに合わせて自動で縮小してくれれば最高ですね。
あと、地図表示をもっとパパッと。(これをスマホに求めるのは酷かな笑)
縮小出来るようになったのはとても便利なので、自分の新婚旅行記も差し替えようかな?
↑の旅行記、1年経っても簡潔せずダラダラ書いてますが暇だったら寄って下さいね笑
ようこそ、ナカジ君。コメントありがとう。
コメントに承認が必要な設定になっていて、反映するまで時間を取って申し訳なかった。
(一度、承認すれば次回からはスルーな設定だったが、それも外した。)
>轍が新しくなっていたんですね!
ちょっとしたことだったみたい。
スマホ向けにグーグルマップのマイプレイスを使った別の方法とかも考えたがどれもうまく行かず、困ってたので、このスマホ対応はうれしかったなぁ。
>新婚旅行記も差し替えようかな?
既にUPしてきた、過去のhtmlファイルを開き、この記事で示した箇所を直接書きなおしてもOKですよ。
私はそのやりかたで過去のツーリングレポートを更新させました。